UI Design Challenge
Popular Fictional Companies Edition
A series of daily design challenges to learn and grow as a designer.

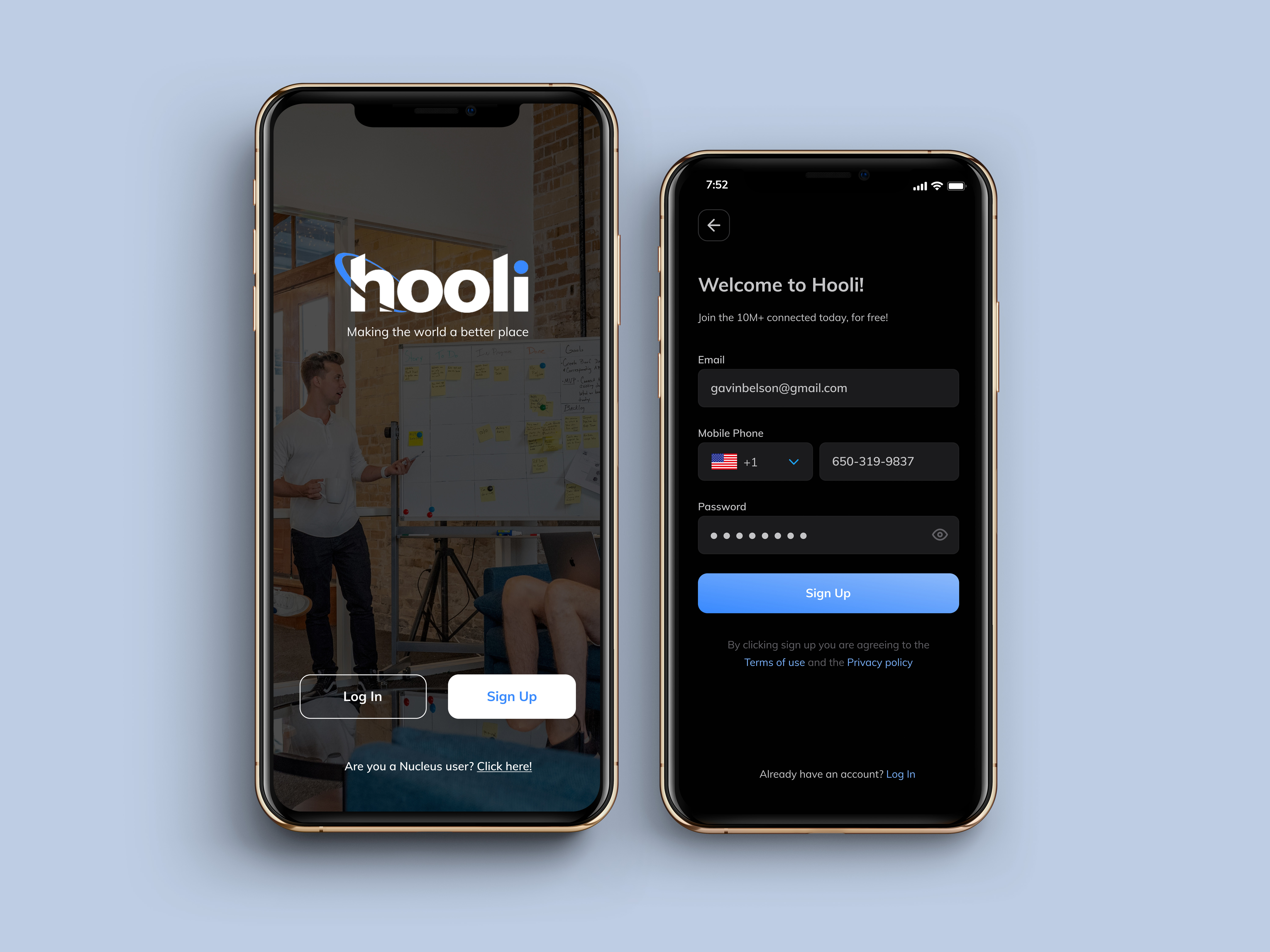
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.

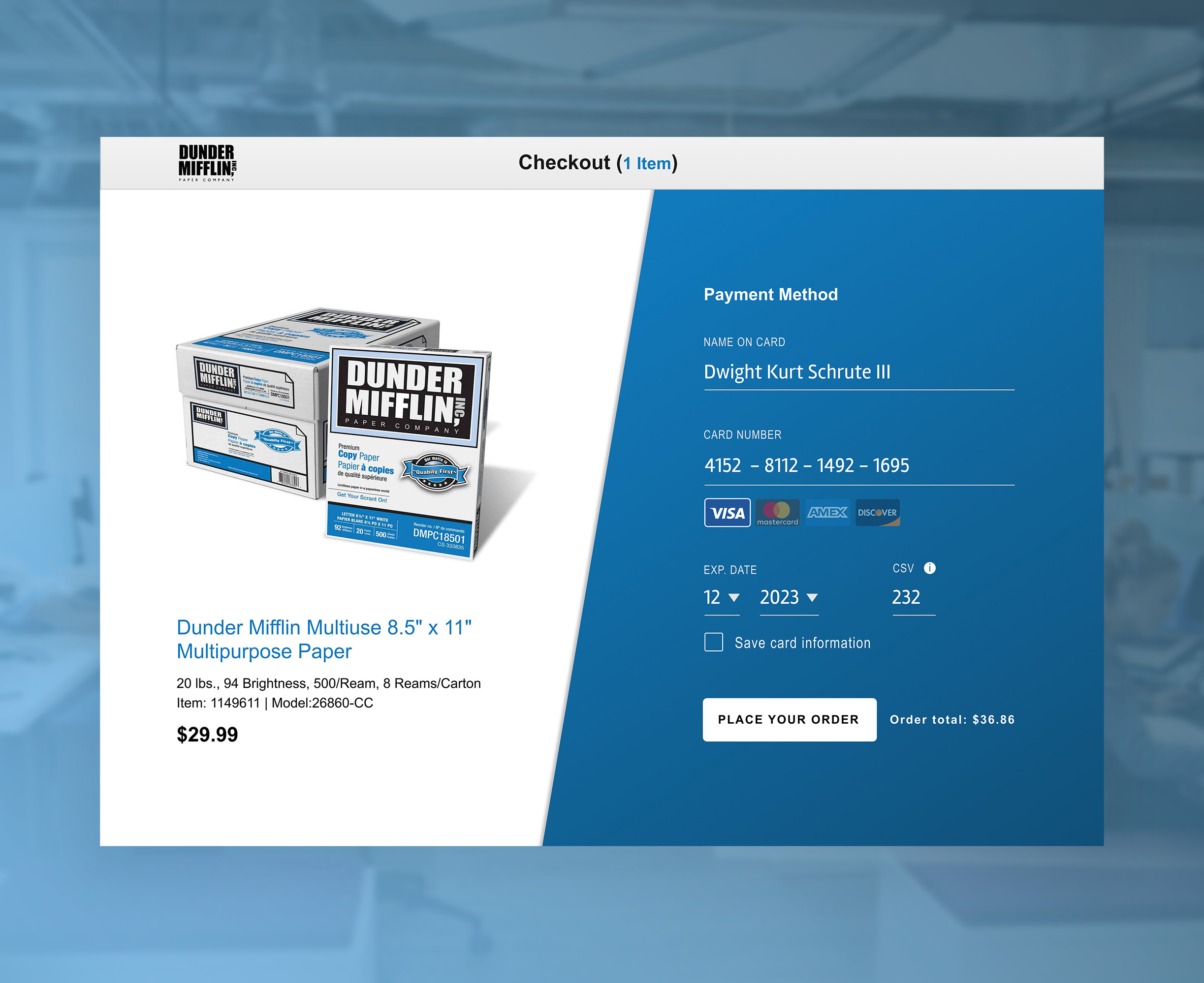
Design a credit card checkout form or page. Don't forget the important elements such as the numbers, dates, security numbers, etc.

What's the main focus? Is it for a book, an album, a mobile app, a product? Consider important landing page elements (call-to-actions, clarity, etc.)
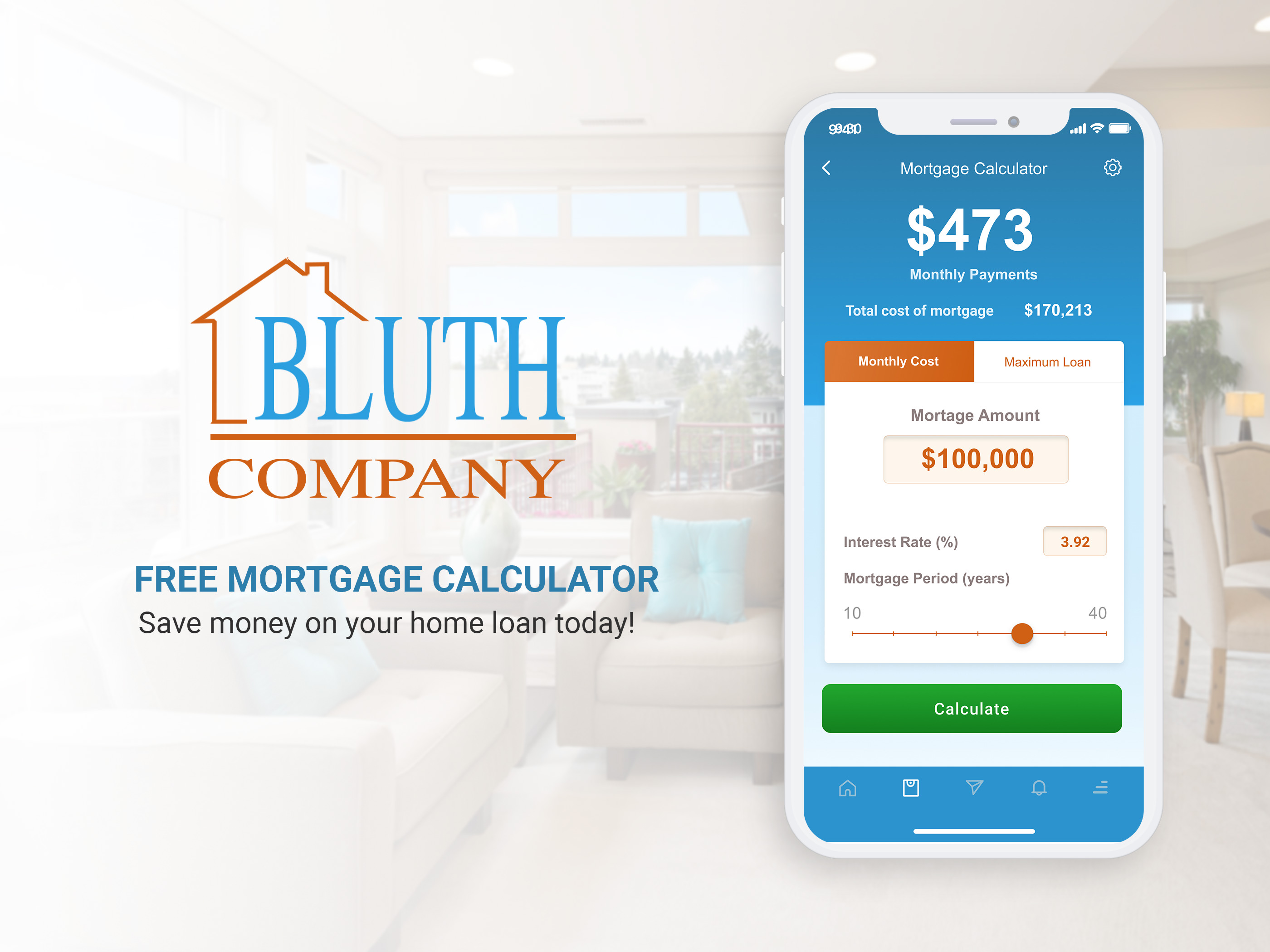
Design a calculator. Standard, scientific, or specialty calculator for something such as a mortgage? Is it for a phone, a tablet, a web app?

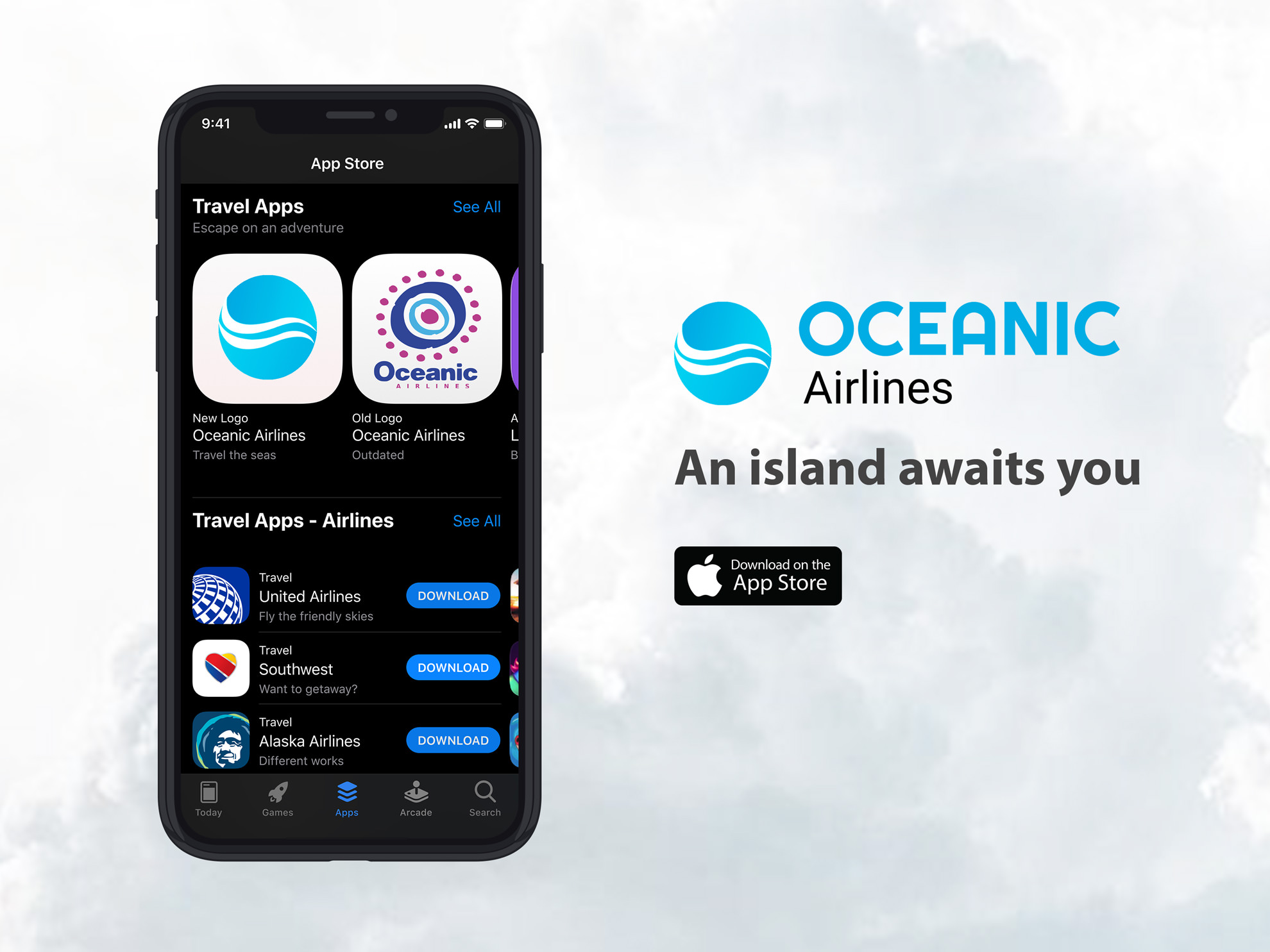
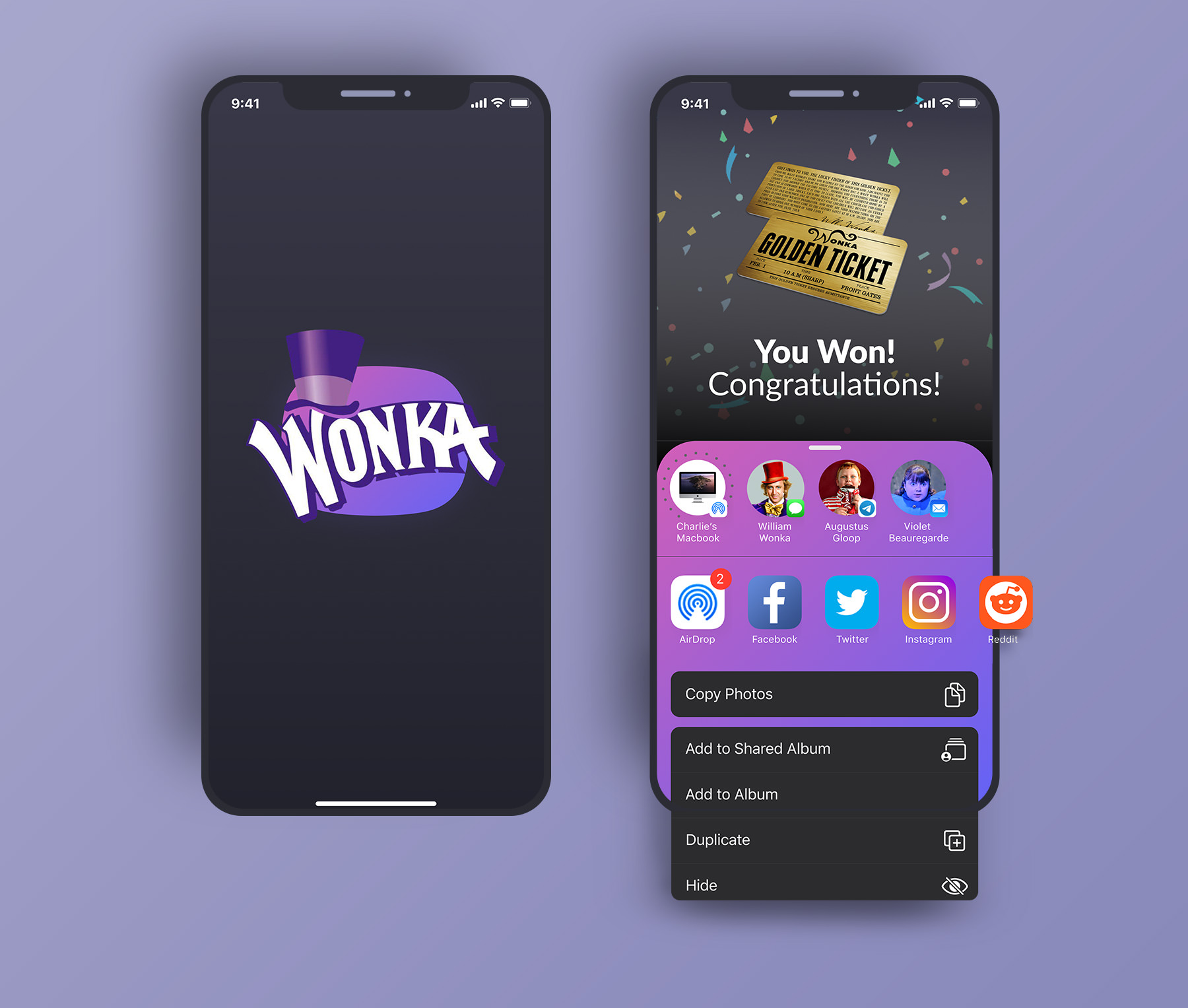
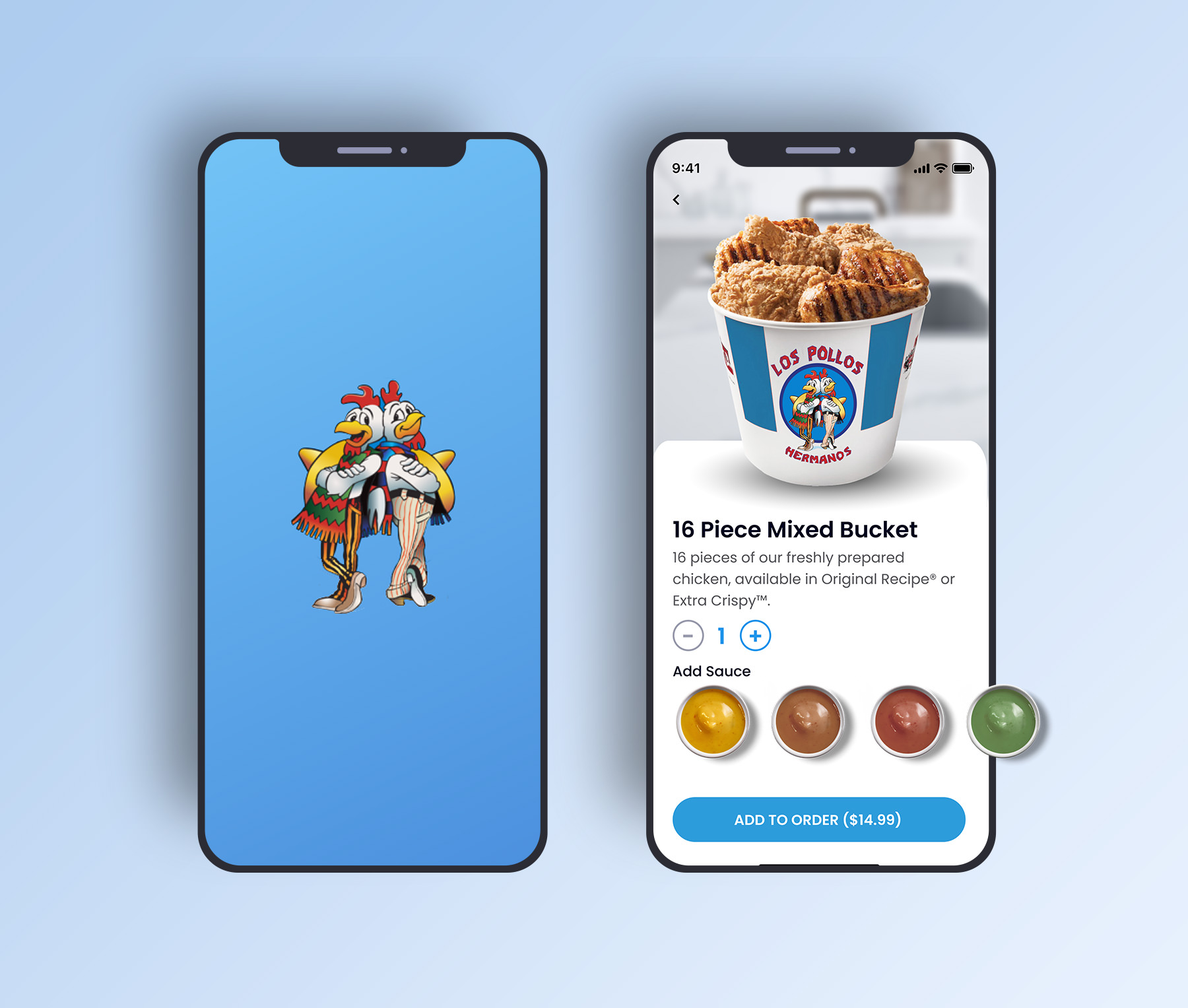
Design an app icon. What best represents the brand or product? Or is it incredibly unique? Does it look great at a distance and does it stand out when put on your home screen alongside other apps?

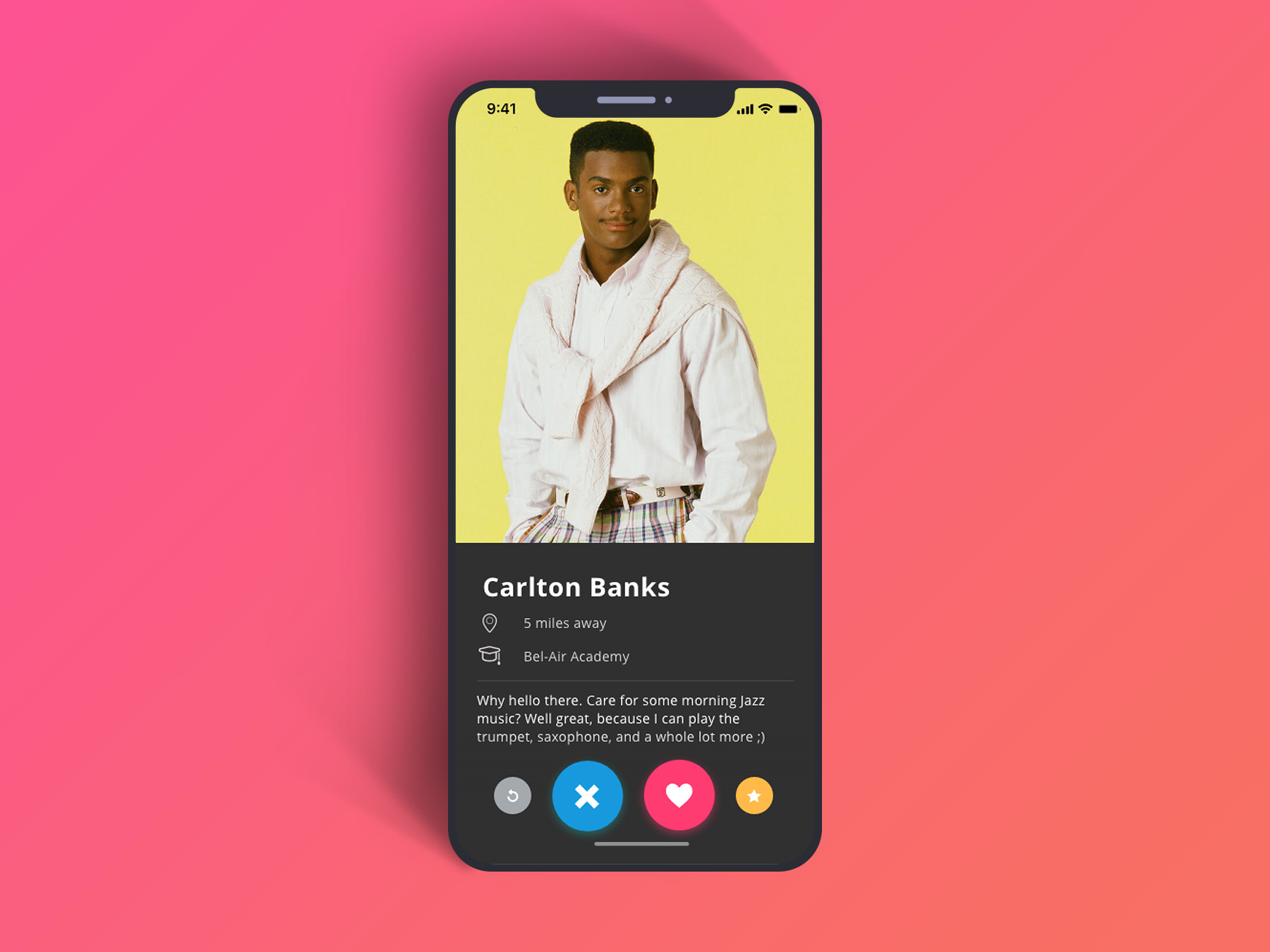
Design a user profile and be mindful of the most important data, names, imagery, placement, etc. Is it for a serious profile? A social profile?

Design settings for something. Is it for security or privacy settings? Game settings? What is it and what's important?

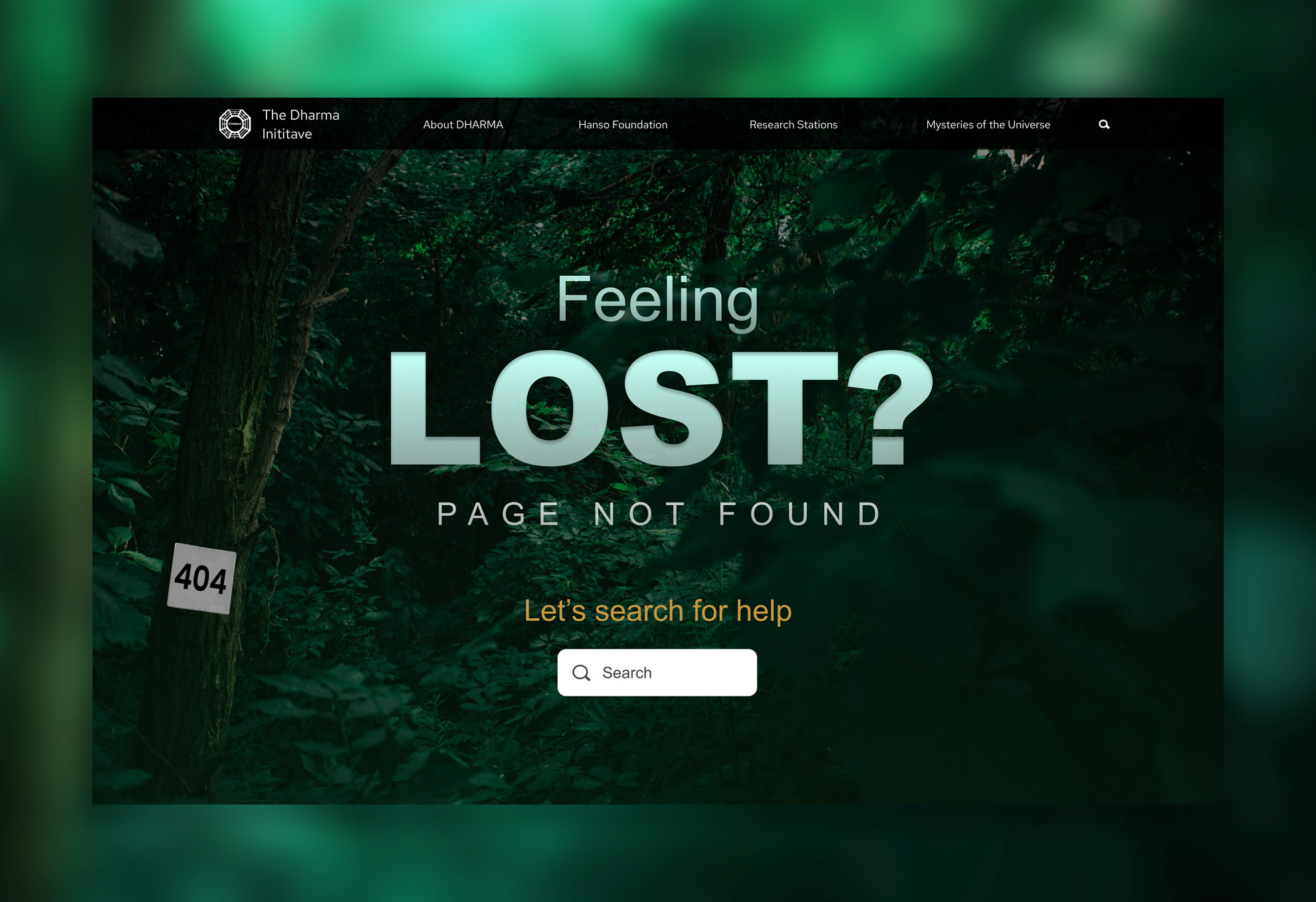
Design a 404 page. Does it suit the brand's style? Is it user-friendly? It might sound mundane, but not everthing can be flash or glamorous. Every day millions of people will be landing on 404 pages. You have an opportunity to help them in a way that's useful and aesthetically pleasing.

Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tourbus, a smartwatch, or via a web browser. Each device type will have different requirements, features, and restrictions to consider.

Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing.

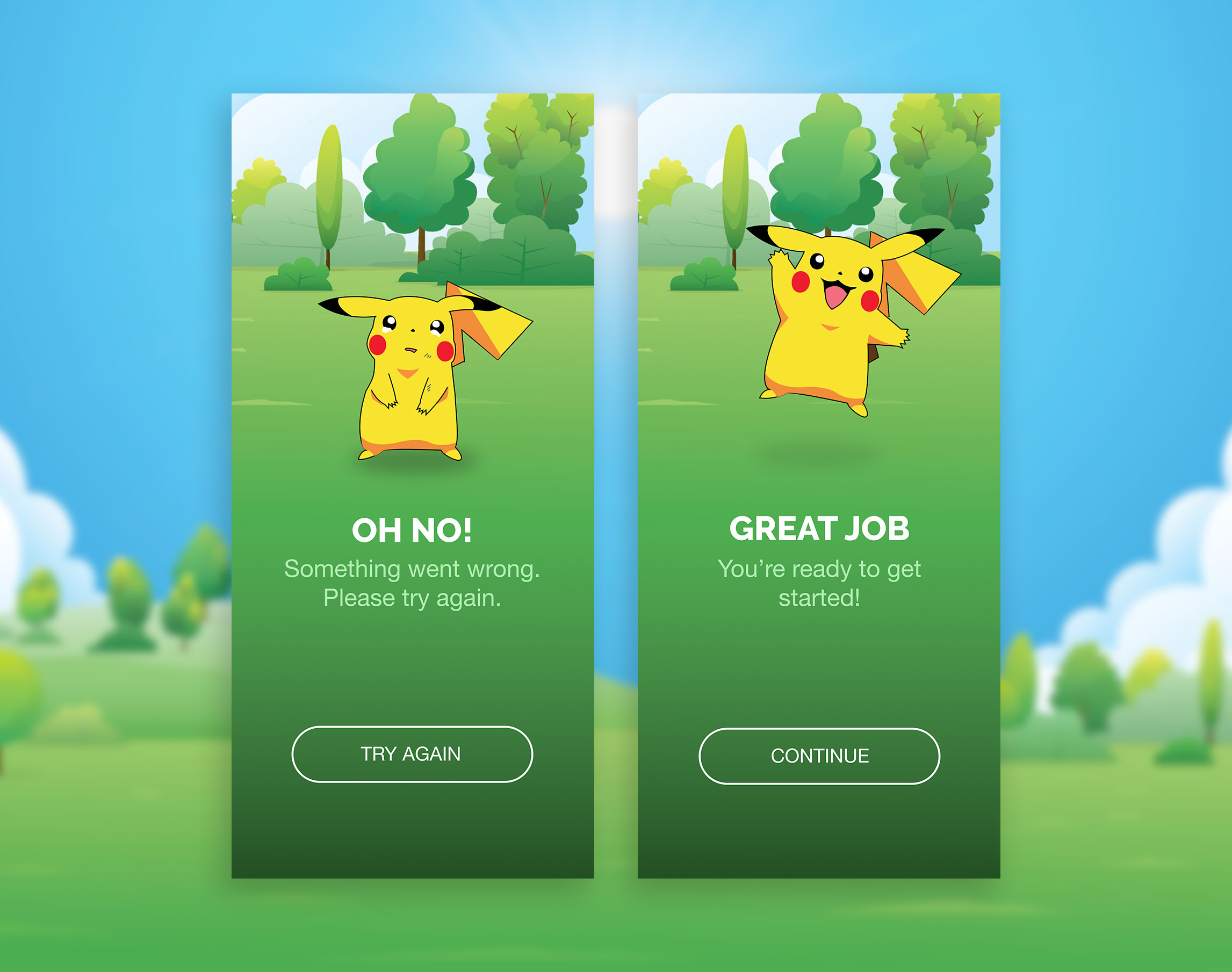
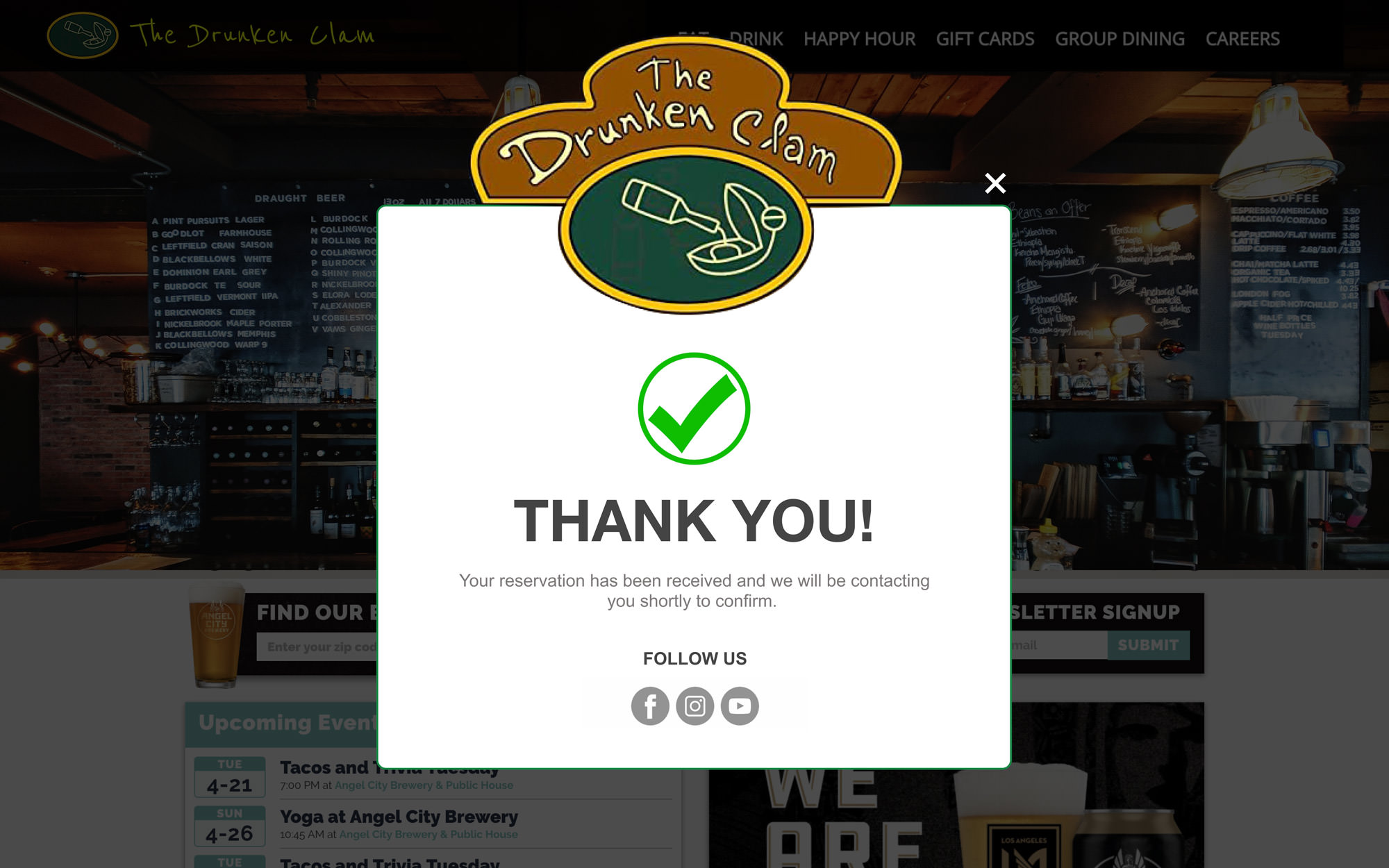
Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message?

Design an e-commerce shop. Is it simple for a local business or a large online retailer? Is it for clothing, shoes, handmade soap, or something else?

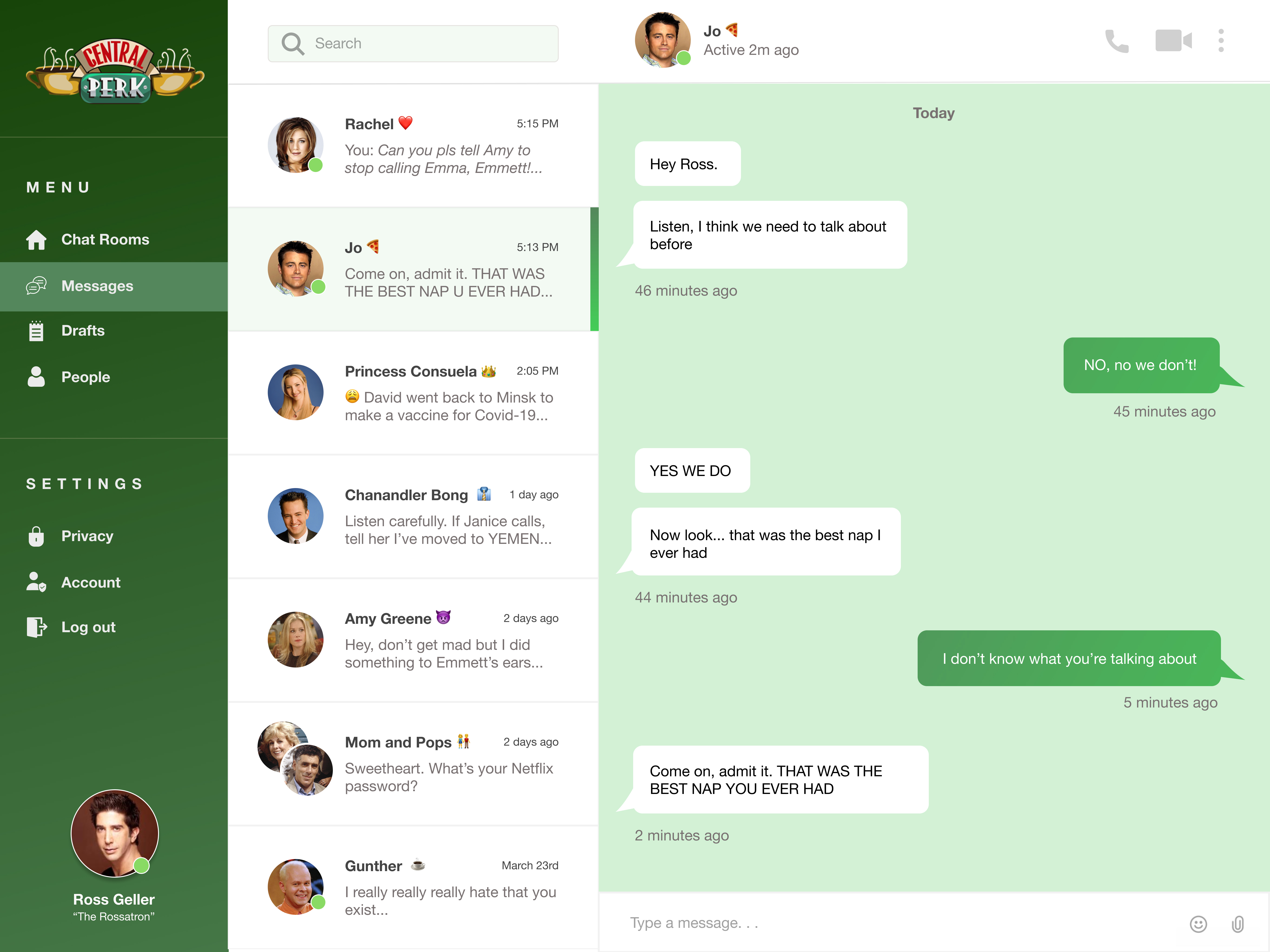
Design a Direct Messaging app, profile, or chatbox. Consider the parties involved in the messages, images, placement, and context of the messages. Are the messages for social purposes? Customer support?

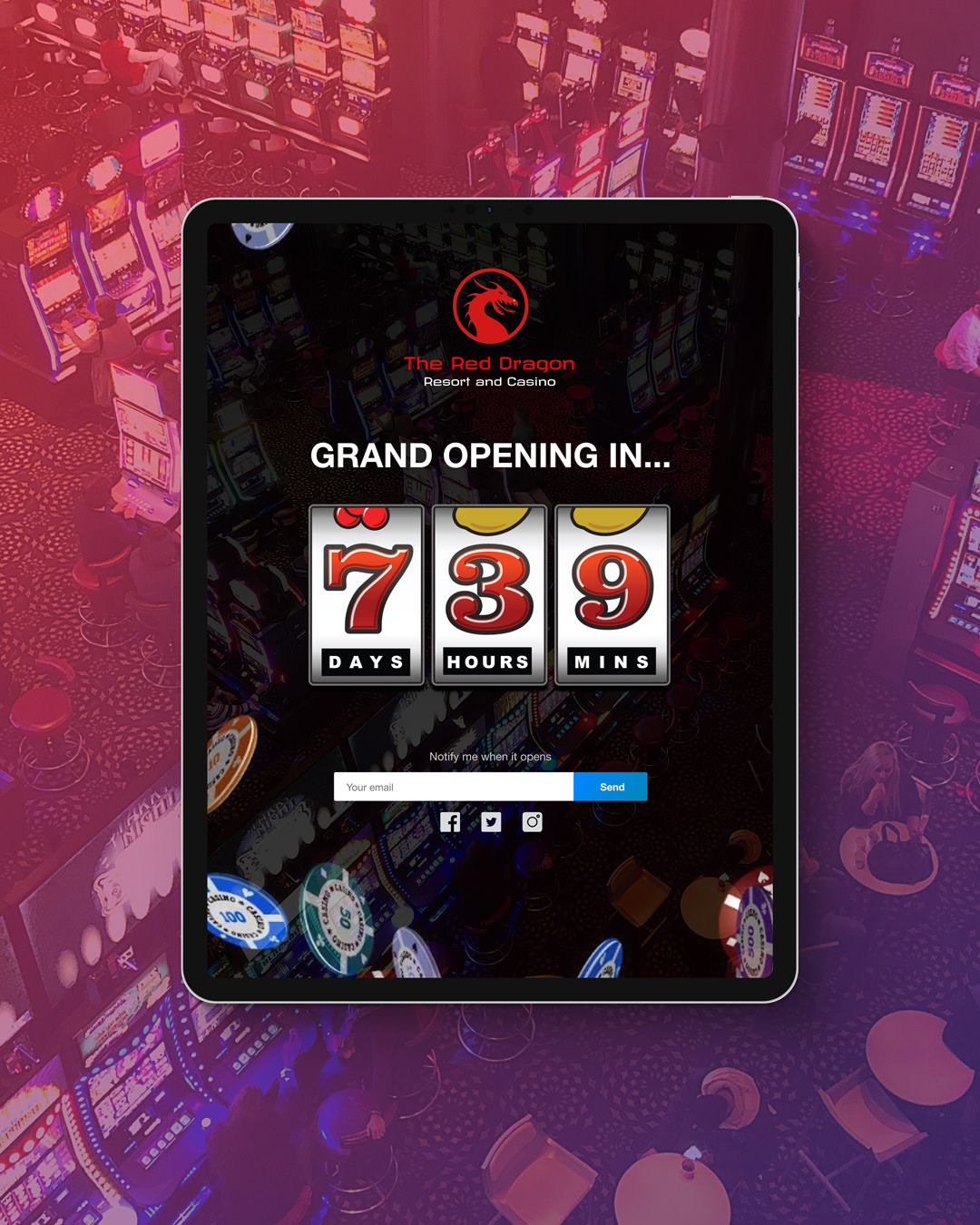
Design a Countdown Timer. Is it for an app? An interface for an oven? A sport related countdown? A launch countdown for NASA?

Design an On/Off Switch. Consider what's being turned on/off and how it should be done.
Design a Pop-Up/Overlay. Is it a web sign-up form that pops up? Is it an ad overlay?

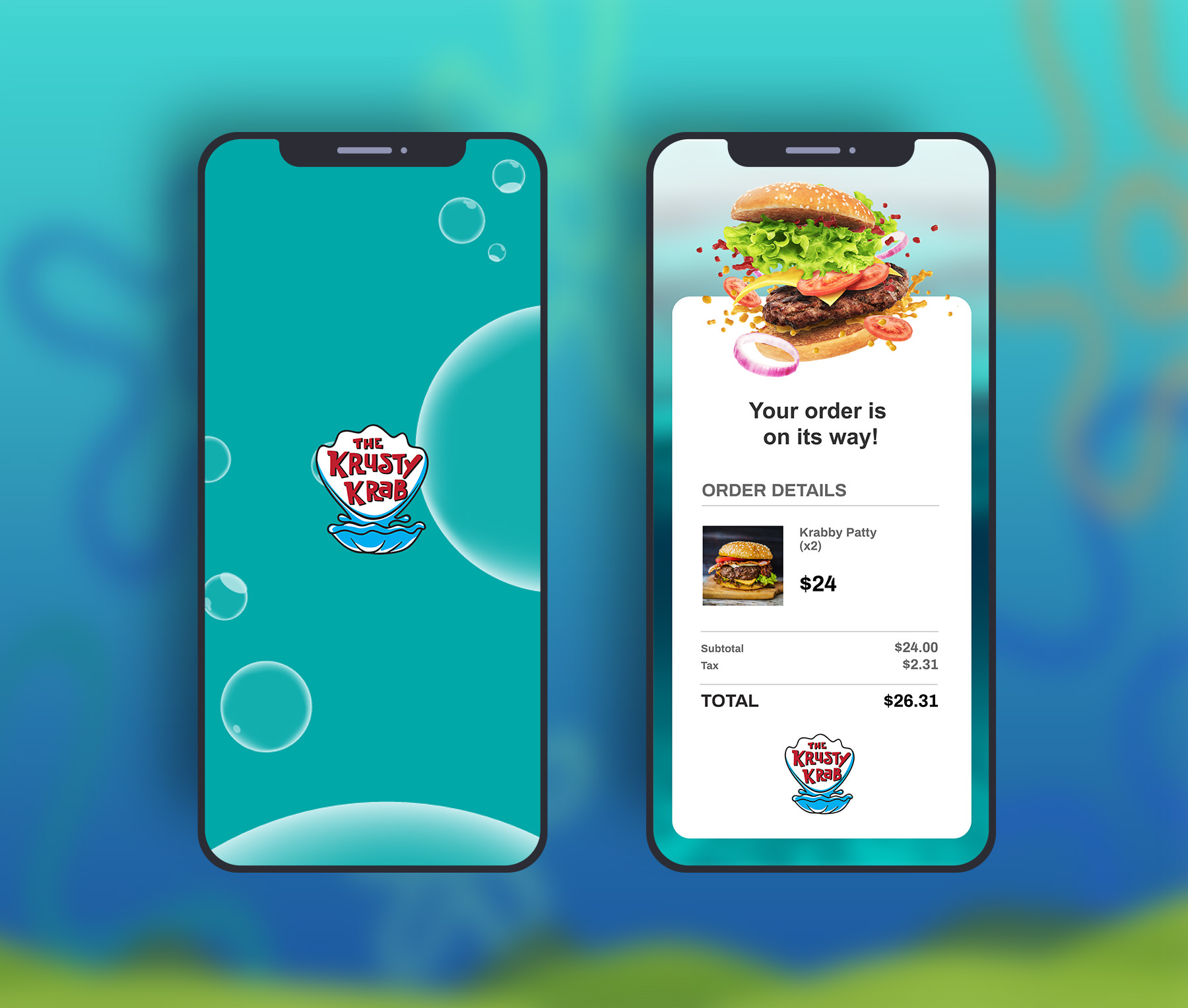
Design an Email Receipt. What was purchased? On what date? Consider other elements such as a customer support info, a tracking number, pictures, related items, etc.

Design an analytics chart. Is it to be used for web or app analytics, a health monitor, e-commerce analytics? Consider filters, chart types, and the core features/statistics the user would need most.

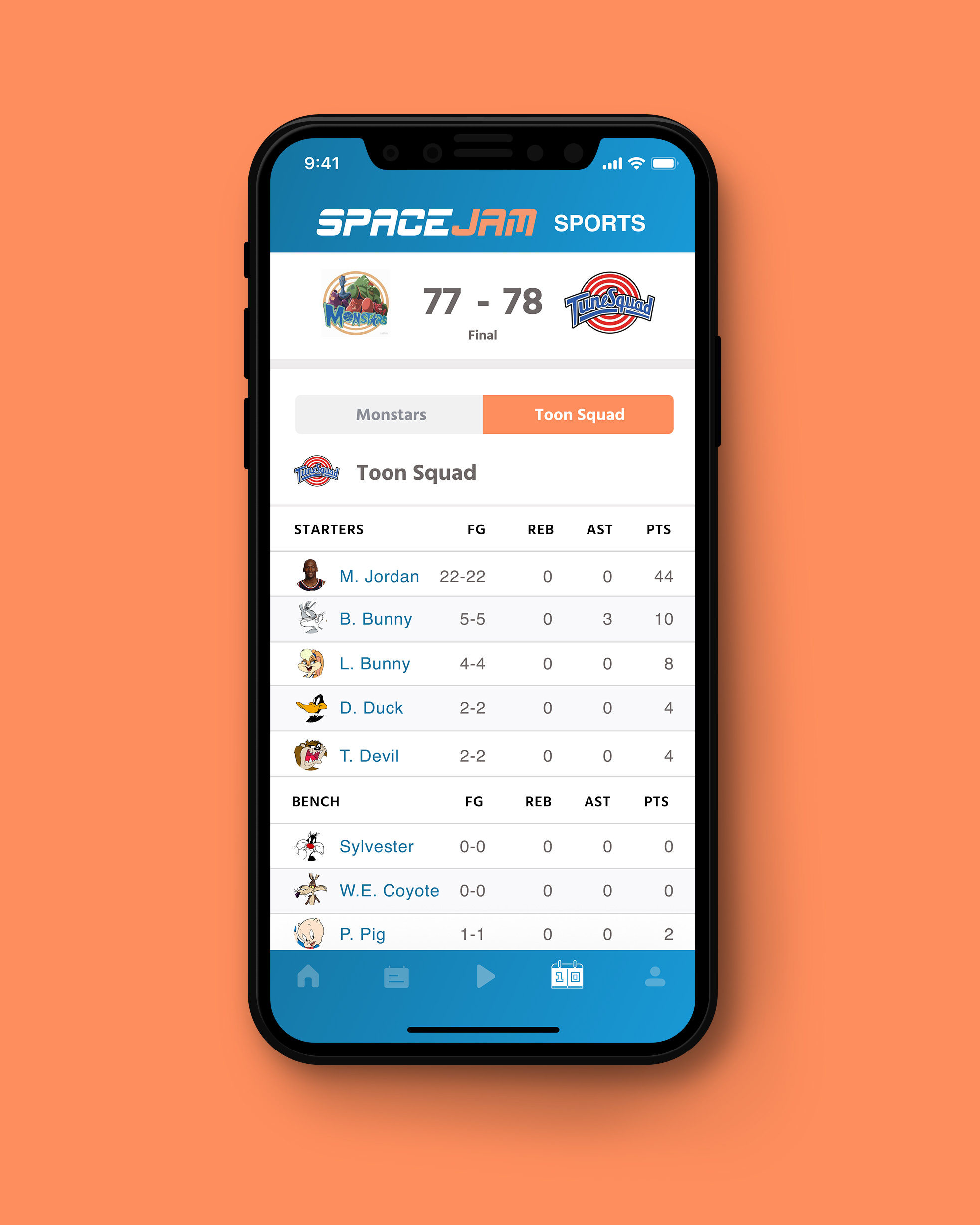
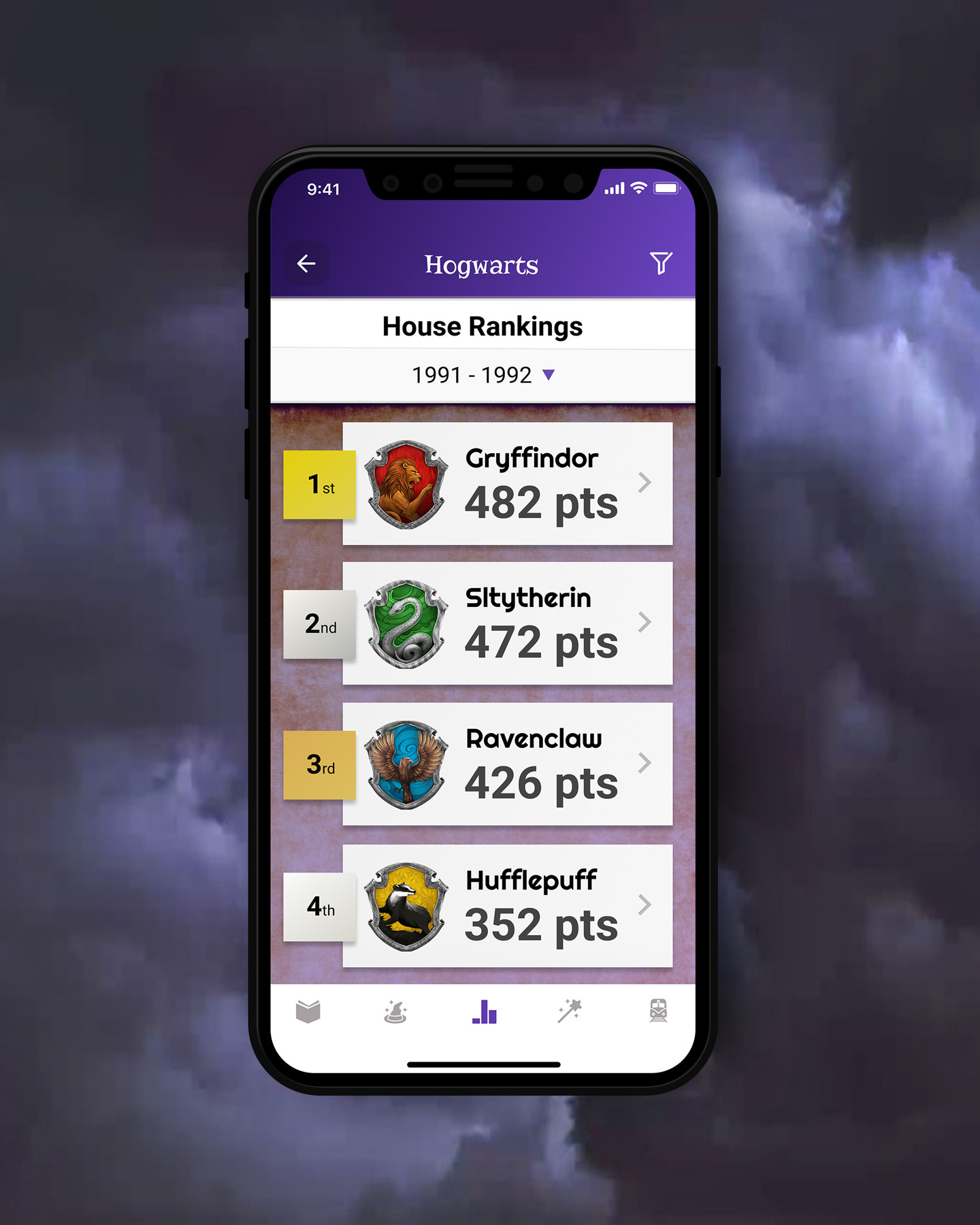
Design a leaderboard. Is it for gaming, sports, politics, or something else? Consider the important statistics to show, percentages, points, profile pictures, etc.

Design a location tracker. Consider the icon, placement, and purpose of location. Mapping something? Is it a tracking beacon? Is the NSA tracking you? ok, maybe they are ;)
Design a home monitoring dashboard. Be creative! What would make a dashboard visually appealing and fun to use, while also being mindful of the data? Try to make it a realistic exercise as if it were your own dashboard... one that you need to refer to daily. What is the most relevant data and what's the most appropriate placement for it?

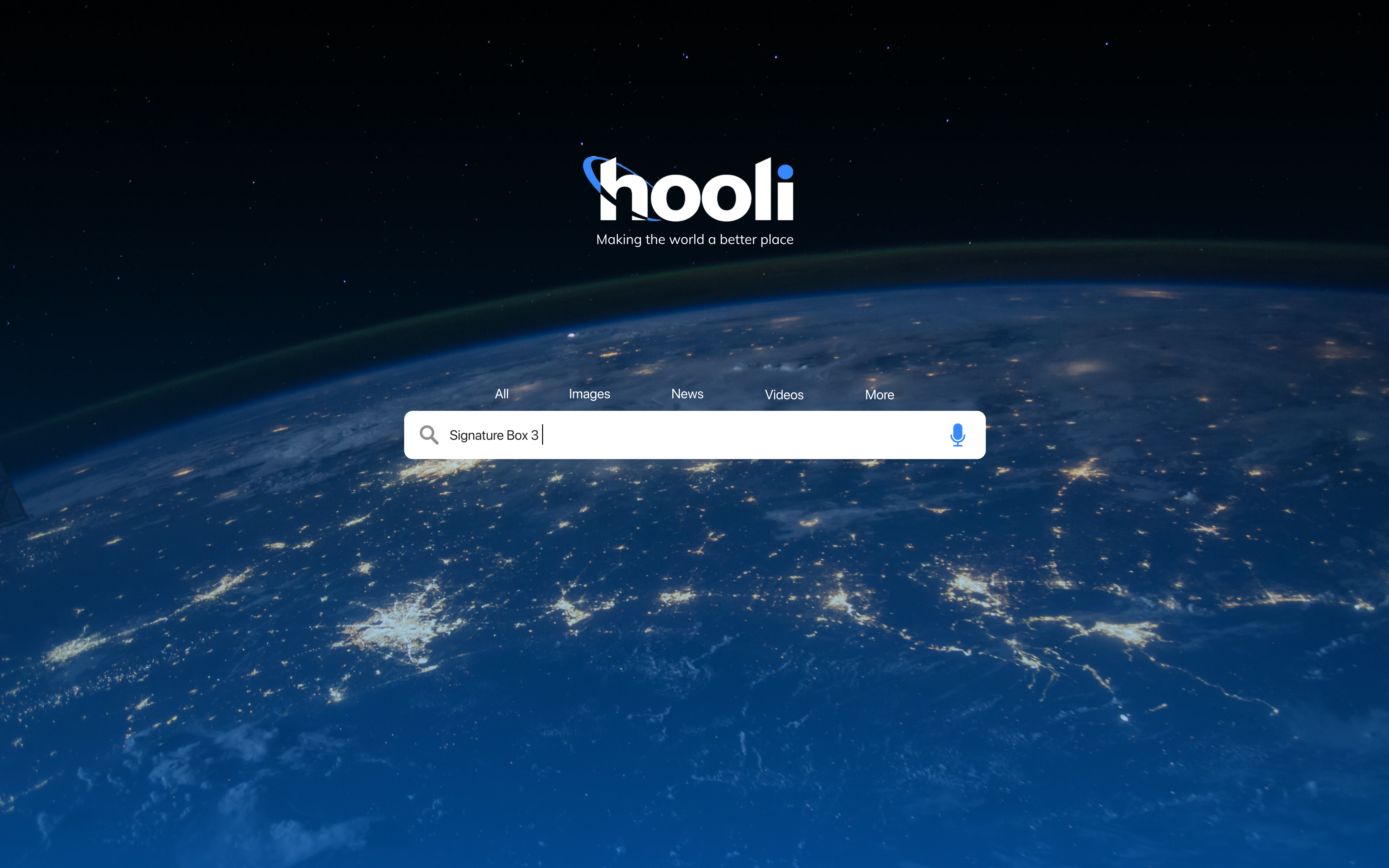
Design something search related. It could be a search bar, an advanced search window, a search function, etc. (As always, it's up to you!) Don't forget to share on Dribbble and/or Twitter with #dailyui when you're done.

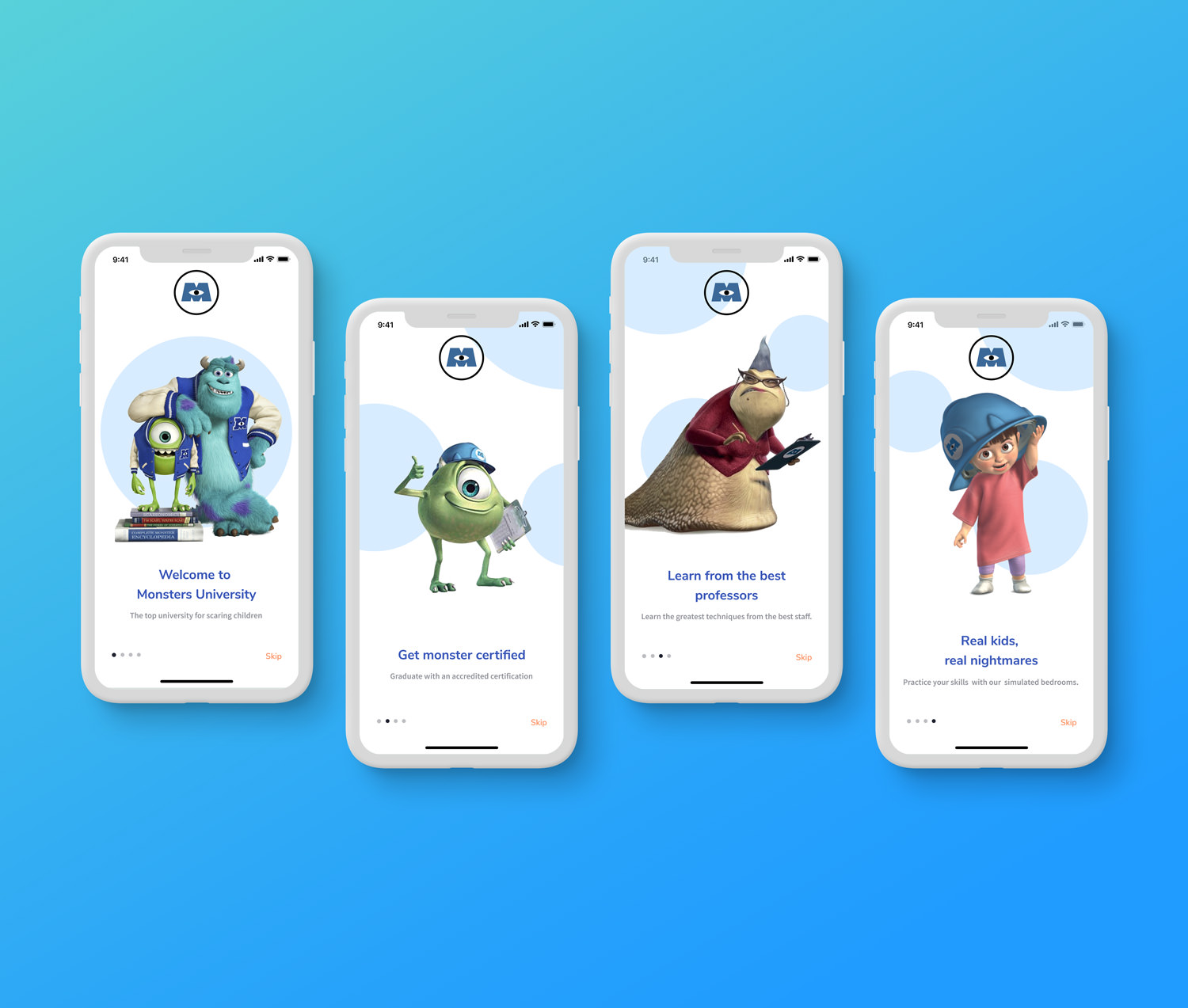
Design something onboarding related. Are you recruiting people for an organization? To sign up for a new website? A mobile app?